A.I. + DataStorytelling
Sesión 4
2025-03-27
Agenda
No
Nope
Jamás

Regla de Storytelling #1
Nunca reveles el final antes de tiempo.
Siempre eleva la tensión y el dramatismo
Agenda (v2)
- Nunca reveles el final
- Los detalles son importantes, pero no todos los detalles son importantes.
- Tu primera versión será horrible.
- Explicar menos, mostrar más.
Data Storytelling
¿Por qué Data Storytelling?
¿Qué es el Storytelling?


🔥 Las historias son la primera tecnología humana
Esos cerebros tan hackables…

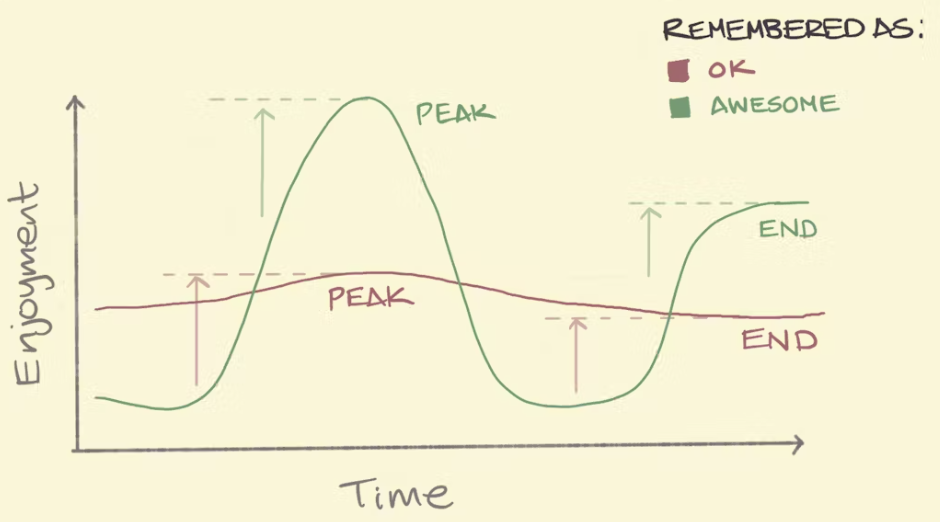
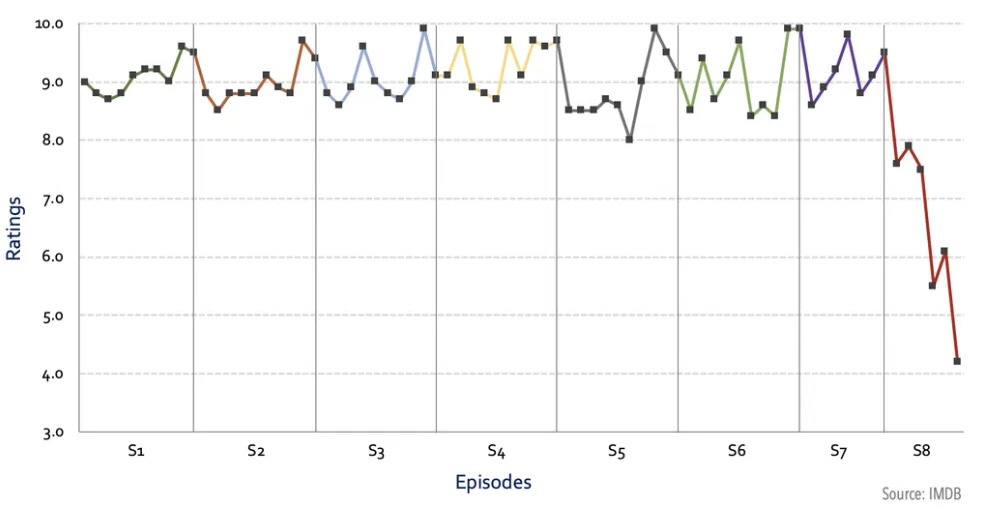
Regla del máximo y final (Peak-End Rule)

Rating de Game of Thrones, por Kelvin Neo
Narrativa
Usar trucos de Storytelling (narrativa) para crear presentaciones que serán recordadas y que causarán impacto

🎭 Las emociones generan acciones
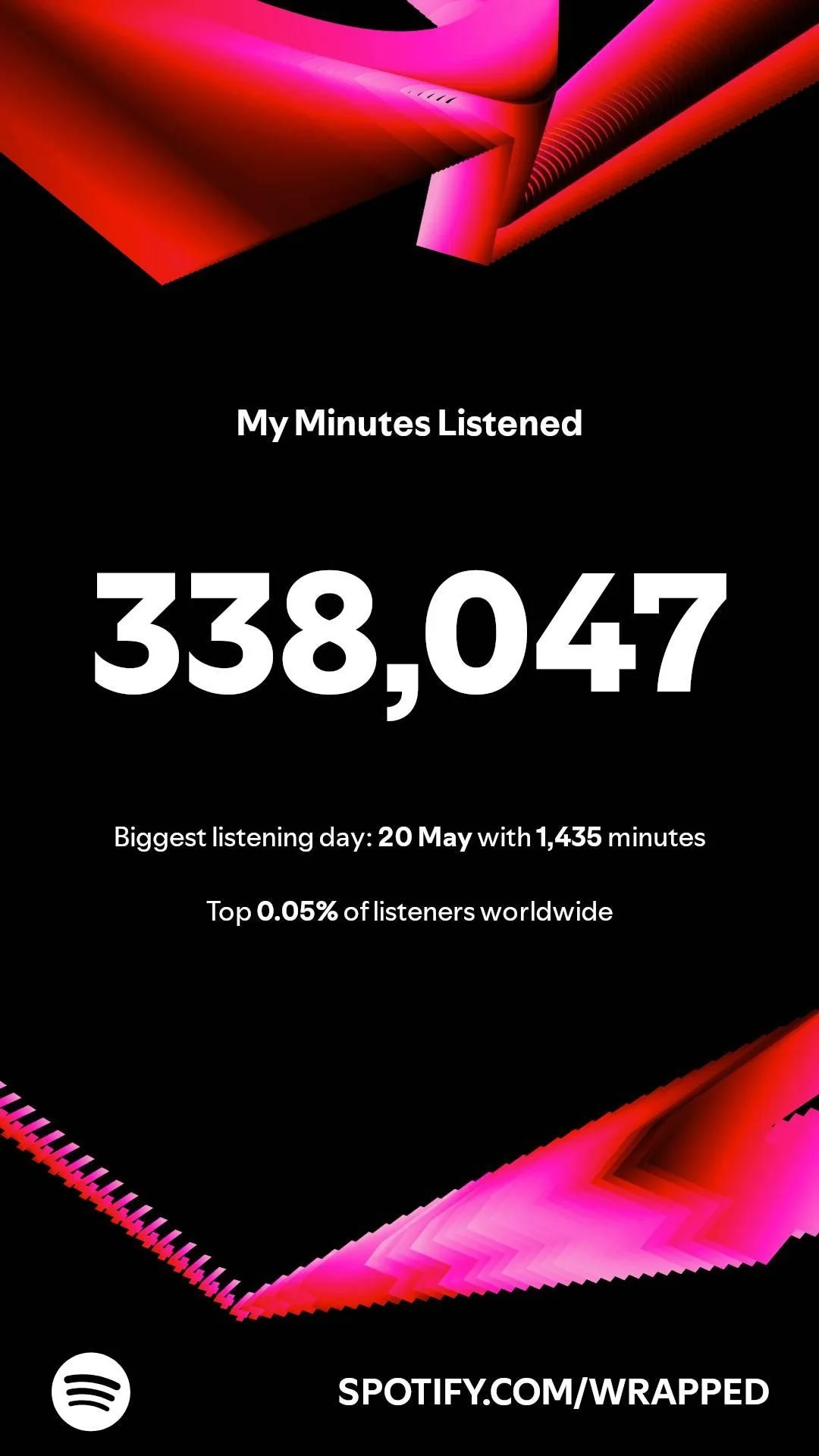
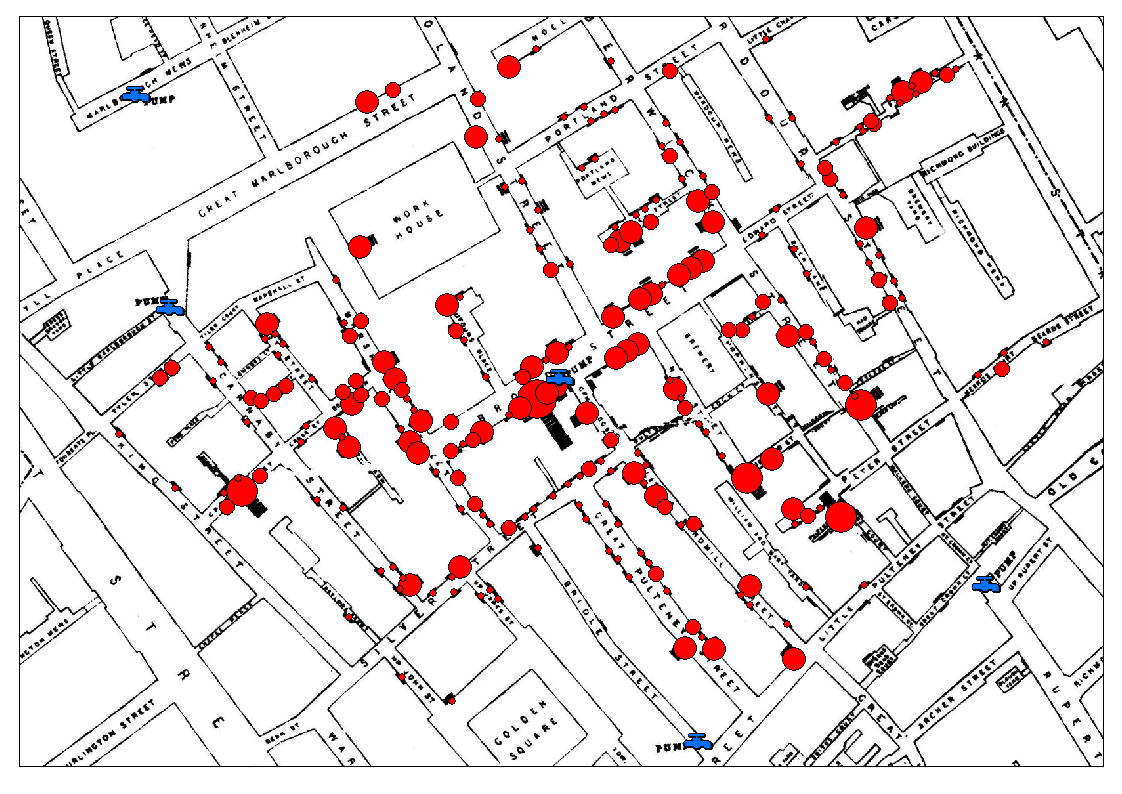
El mejor ejemplo

¿Podemos hacer que millones de personas compartan estadísticas en redes sociales?

Data Storytelling
Tool #1: Visualization
Regla de Storytelling #2
Los detalles son importantes, pero no todos los detalles son importantes.
Ejemplos
 🔢 No compartas números
🔢 No compartas números
 🪶Comparte una historia
🪶Comparte una historia
(C) Storytelling with Data, por Cole Nussbaumer Knaflic.
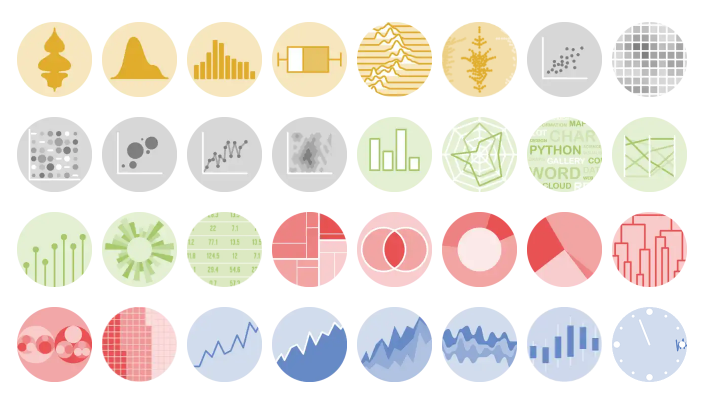
Mejores gráficos para sus datos


(C) Essential chart types for data visualization, por Atlassian.
Data Storytelling
Tool #2: AI
Regla de Storytelling #3
Tu primera versión siempre será horrible.
Ejemplos


🥱 1° versión \(<\) … \(<\) 😊 última versión
Usar chatbots de IA para:
- Plantillas personalizadas a medida
- Automatizar estructura del contenido
- Ahorro de tiempo en diseño
- Adaptación al estilo y preferencias

💡 Chatbots A.I. - Ideas
Usar chatbots de IA para:
- Analogías y ejemplos
- Mejores traducciones
- Prompts para crear imágenes
- No busques imágenes, créalas!

💡 Chatbots A.I. - Imágenes
Data Storytelling
Tool #3: Presentation
Regla de Storytelling #4
Explicar menos y mostrar más.
Explicar menos y mostrar más
Explicar menos y mostrar más
Explicar menos y mostrar más
Agenda (v2)
- Nunca reveles el final
- Los detalles son importantes, pero no todos los detalles son importantes
- Tu primera versión será horrible
- Explicar menos, mostrar más.
Visualización
¿Qué es la Visualización?
Visualización…
- Convierte datos en gráficos para facilitar su comprensión.
- Destaca patrones y tendencias de forma clara.

Ejemplos

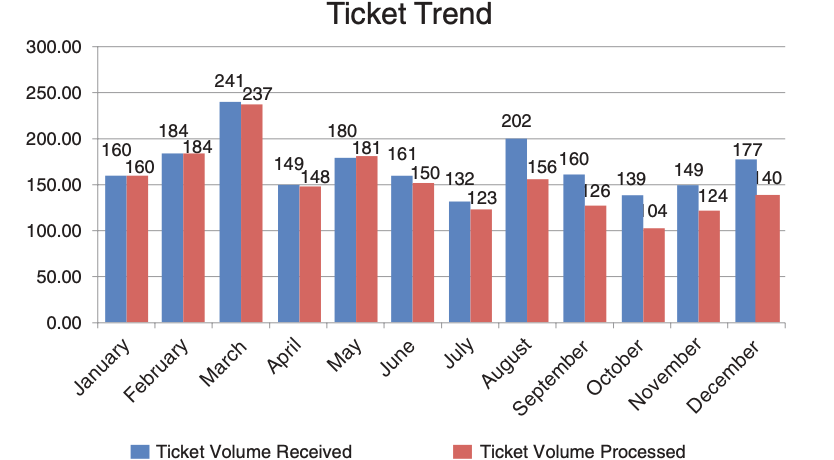
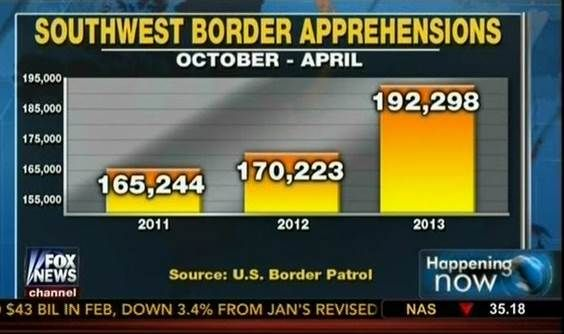
❌ Mal Gráfico

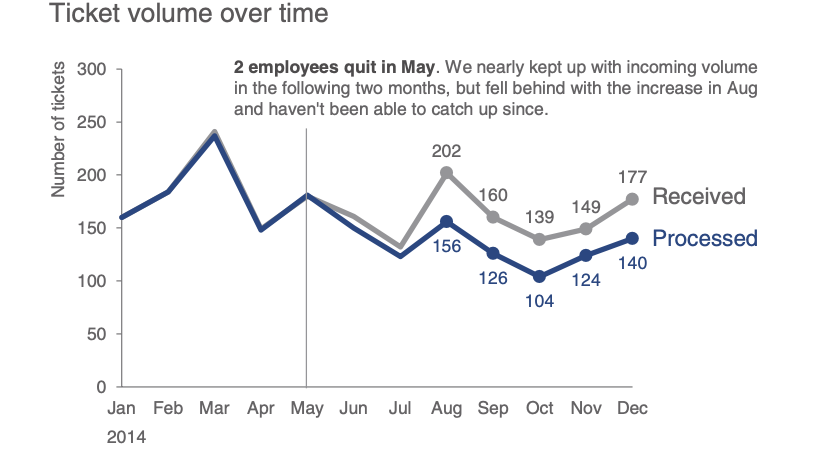
✅ Buen Gráfico
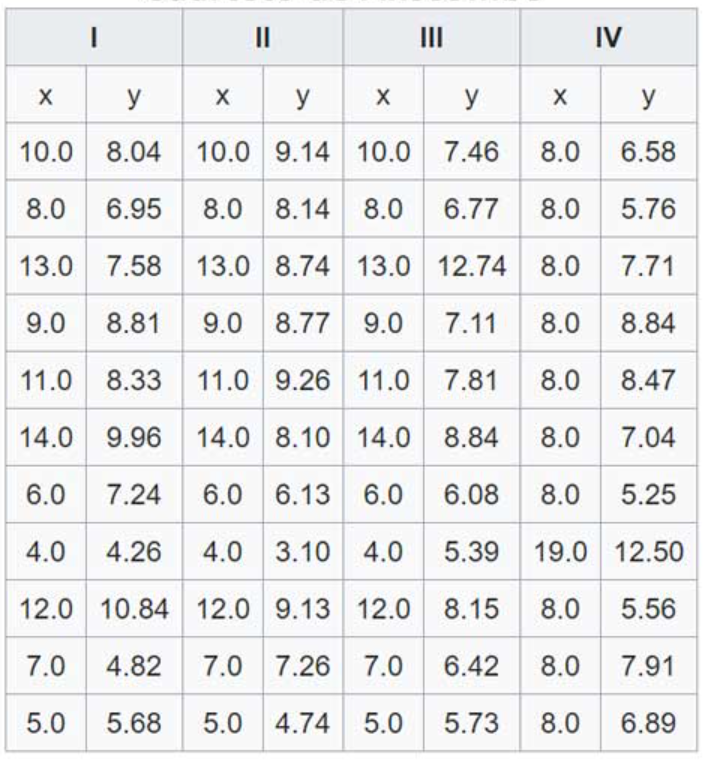
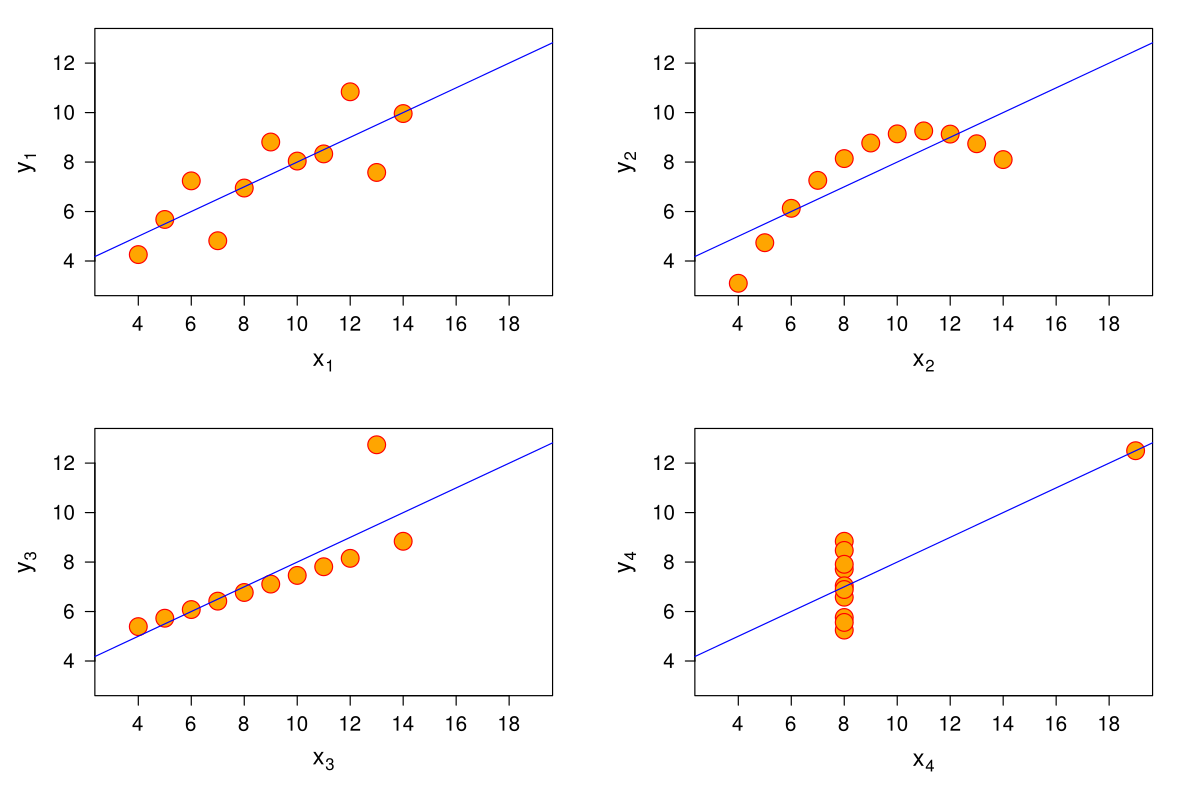
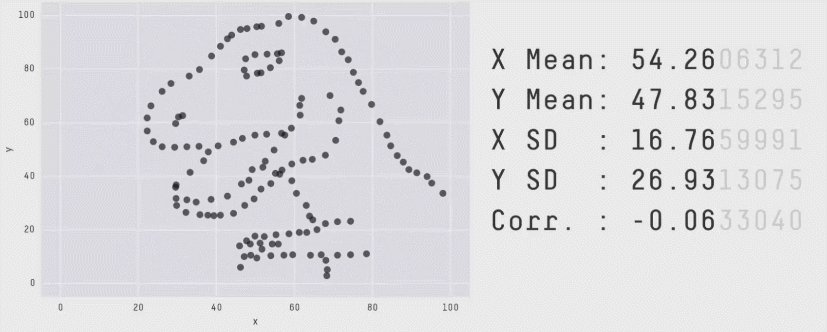
Cuarteto de ANSCOMBE


📋 Tablas vs 📊 Gráficos
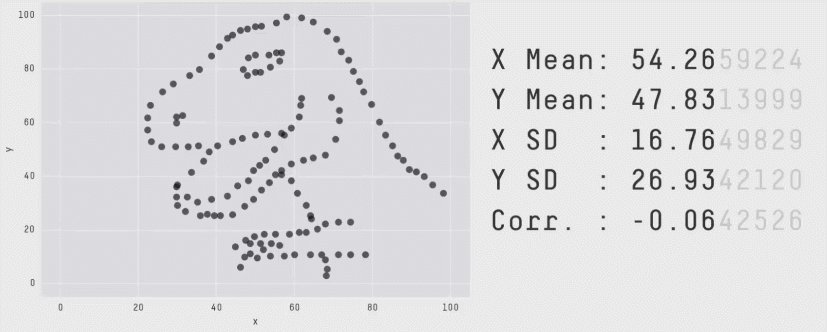
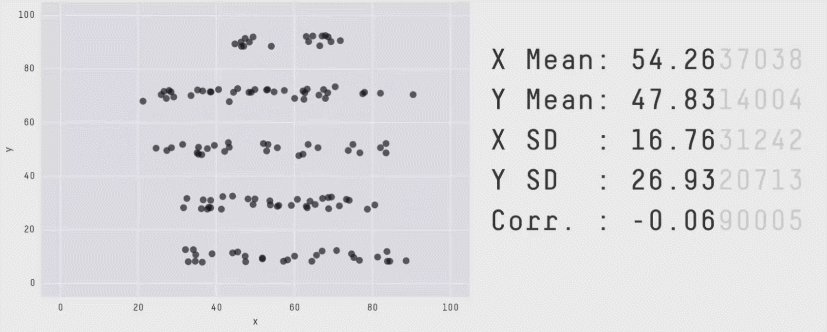
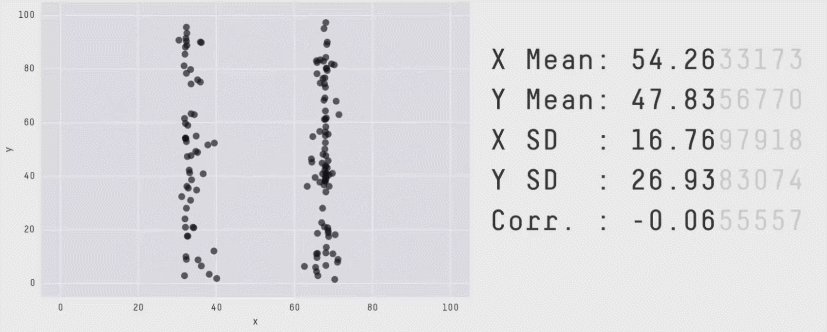
Datasaurus

Teoría de Visualización

4 Pilares Visualización - Noah Iliinsky
- Propósito: Define la meta.
- Contenido: Datos relevantes.
- Estructura: Organización clara.
- Formato: Gráfico adecuado.

(C) Noah Iliinsky: “Four Pillars of Visualization” - Youtube.
Herramientas
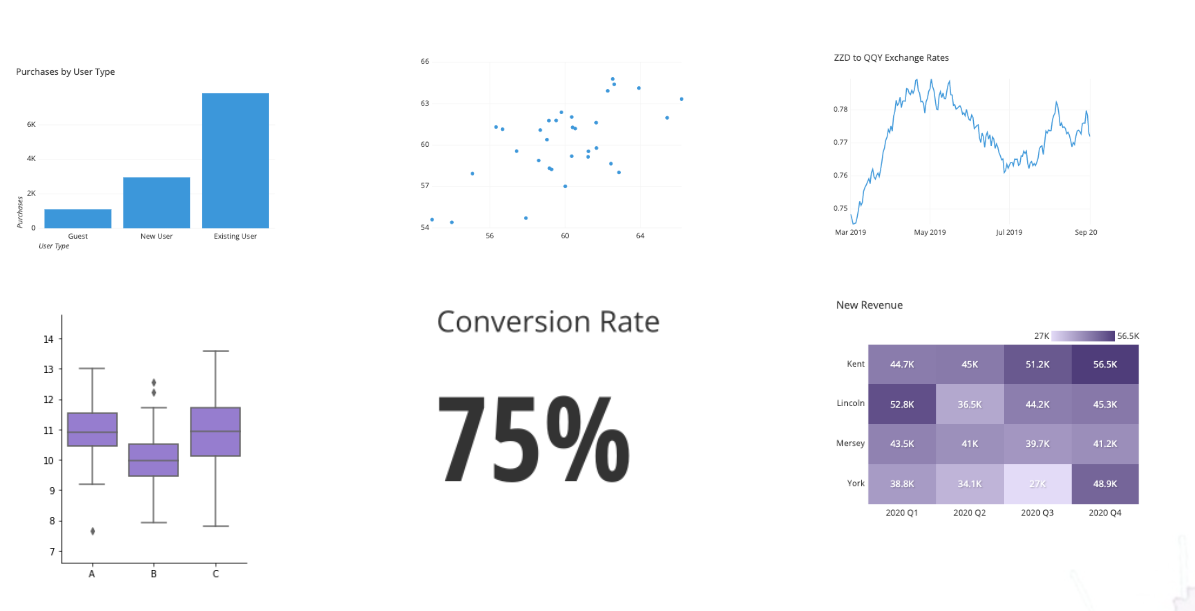
Herramientas de Visualización
Herramientas para presentación
- Clásica: PowerPoint
- “Show don’t tell”:
- Quarto
- Streamlit
- Otros: Canvas, Revealjs, Prezi

Quarto
Un sistema abierto para publicaciones científicas con markdown y código interactivo (Python/R).

Código: example.qmd
---
title: "Habits"
author: "John Doe"
format:
revealjs:
transition: fade
theme: black
toc: true
center: true
---
## Getting up
- Turn off alarm
- Get out of bed
---
## Going to sleep
::: { .incremental }
- Get in bed
- Count sheep
:::Slides: example.html
Streamlit
Es una herramienta de código abierto que facilita la creación de aplicaciones web interactivas utilizando únicamente Python.

Streamlit: Ejemplo

Streamlit: Ejemplo
import streamlit as st
# Título principal de la aplicación
st.title("Hola Streamlit")
# Sidebar con descripción y opciones de configuración
st.sidebar.title("Opciones")
st.sidebar.write("Configura el mensaje principal y el emoticón.")
# Opciones en el sidebar para personalizar el mensaje
nombre1 = st.sidebar.text_input("Nombre 1", "Seth")
nombre2 = st.sidebar.text_input("Nombre 2", "Nut")
emoticon = st.sidebar.selectbox("Selecciona un emoticón", ["😊", "❤️", "👫", "🌟", "🐶"])
# Mensaje principal en la app
mensaje = f"{nombre1} y {nombre2} son mejores amigos {emoticon}"
st.write(mensaje)
# Agregar una imagen decorativa
st.image(
"https://media1.thehungryjpeg.com/thumbs2/ori_4312464_ng19gv7ncq8oga7awkf1w72gsvbznzrkc861timx_valentine-couple-of-doberman-pinscher.jpg",
caption="Amigos",
use_container_width =False,
width=300 # Ajuste del tamaño de la imagen
)
# Footer
st.markdown(
"""
---
Gracias por usar esta aplicación interactiva 🎈
"""
)
HTML & webapps
🛠️ Elige una herramienta
💡 La innovación destaca

Flujo de decisión
- 🎤 PowerPoint: Presentación sin código de un solo uso
- 📚 Quarto: Charlas a partir de documentos relacionados
- 💻 Streamlit: Presentaciones interactivas (Python)
- 🎨 Más: Canvas, Revealjs, Prezi
📌 Actividad
- 📂 Clonar el Google Drive:
- Accede al siguiente enlace y copia la carpeta en tu propio Google Drive:
- 📝 Resolver la actividad:
- Abre el archivo actividad_04.pptx dentro de la carpeta clonada.
- Sigue las instrucciones dentro de la PPT y completa los ejercicios.
- Abre el archivo actividad_04.pptx dentro de la carpeta clonada.
Sesión 02
Conclusiones
Conclusión
- 📖 Storytelling: Narrativas que cautivan a través de datos.
- 📊 Visualización: Gráficos claros y atractivos.
- 🛠️ Herramientas: Streamlit, Quarto, y más.
🎉 ¡Gracias por Participar!

🔗 Nuestro Sitio Web: seth-nut.github.io/resources.
🎊 ¡Bien hecho! Terminaste el curso 🎊